Ideas for structuring your Regie CMS
The best way to structure your CMS is unique to your business and users, but in this article we provide an guideline and a few examples
Dindo Fernandez
Last Update a year ago
Goals for your CMS structure:
1. We want the content to be easily searchable and accessible by different team members (sales reps, sequence & cadence creators, etc.)
2. We want users to understand clearly what to expect when opening a folder
This article starts with a basic Getting Started framework and ends with folder structure examples.
Getting Started:
Start at the top. A good folder structure starts with a clear and logical organization by category.
By default, Regie already provides several top level folders to store your important sales and marketing collateral.
Determine the right level of specificity. It is important when creating custom folder structures to be neither too general nor too specific. If the structure is too specific, it can take a long time to search through; if it's too general, differentiating between groups of assets can become difficult. Take the time to decide what level of specificity works best for your organization.
Draw it out. It is important to visually outline your proposed folder structure for your team to be able to brainstorm more effectively. Once you have decided on the new structure, you can quickly onboard current staff members as well as new hires by sharing the outline with them.
Test it out. If you are unsure about the effectiveness of your folder structure, try building out an example and see how quickly a potential end-user can find a particular file.
Does it take longer than expected or is it faster? This will give you an idea whether or not your current structure is working for you.
Regie CMS folders will automatically arrange in alphabetical order, but if you'd like to arrange in different groupings, you can use numbers to display them in a specific order.
We recommend using numbers to display folders dedicated to reps using the Chrome Extension so they will remain at the top of your Collateral Library and easily accessible.
Examples of ways you can structure your CMS
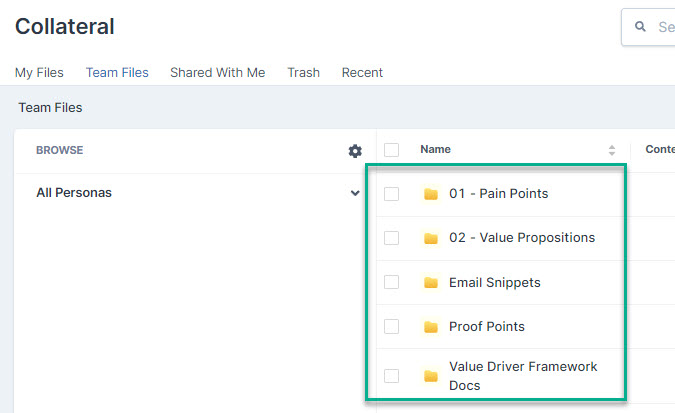
Example 1:

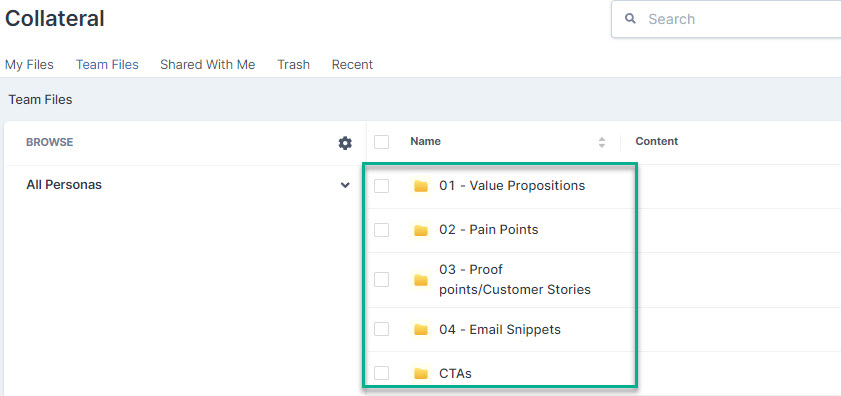
Example 2:

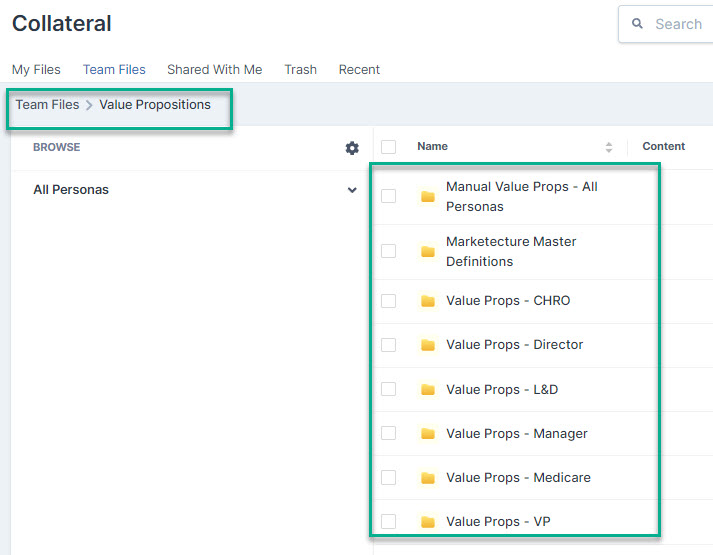
Example 3:

Example 3a: Additional folders nested within a main Value Propositions Folder